Nedávno vyšlo ďalšie číslo nášho newsletteru Chytré ITé a tak Vám prinášame jeho najdôležitejší obsah. Záujemcovia si môžu newsletter zaregistrovať na adrese http://www.softpae.com/softpae-newsletter.html.
I přes neustále se zvětšující osvětu na poli webdesignu zůstává úprava textu (a layoutu stránky) nadále jednou z opomíjených technik optimalizace www stránek. Text přitom sehrává na webu jednu z nejdůležitějších rolí v procesu získávání zákazníka. A neméně důležitou roli v textu zastává právě jeho úprava.
Bod zlomu
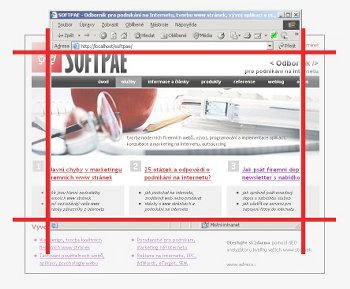
Bodem zlomu se v terminologii wedesignerů označuje přímka, která protíná zobrazenou www stránku a vymezuje její viditelnou a neviditelnou část. Neviditelnou částí stránky je přitom část stránky, kterou není vidět ihned po načítání stránky do prohlížeče. V praxi je to část stránky, na jejíž zobrazení je potřebné stránku odrolovat. Podle stavu zobrazení stránky mohou být na stránce až čtyři body zlomu (levý, pravý, horní, dolní) , viz obr. 1.

Důvod k rolování
I když některé studie ukazují, že lidé se nebrání rolování www stránek i při rolovaní je více než potřebné dát návštěvníkovi stránek důvod k rolování. Jako důvod k rolování by měl postačovat kvalitní text, ovšem existují stránky, kde uspořádání a informativní hodnota viditelného textů důvod k rolování nedává.
Přesvědčili jsme se o tom v průběhu testování návrhů webu jednoho z našich klientů, kdy jsme se setkali se zajímavým jevem, který nás přinutil optimalizovat bod zlomu (nebo přesněji, ulehčit mu orientaci).
Testování bylo prováděno na webu, sdružujícím přes 370 luxusních hotelů ve Velké Británii, přičemž struktura stránek byla rozdělená do tří úrovní – hlavní stránky, stránky s kategoriemi hotelů a samotné stránky s detailními informacemi o hotelu. Právě při testování stránek s detailními informacemi o hotelu docházelo k nezanedbatelným rozdílům v účinnosti www stránek (konverzních poměrů).
Chyba layoutu, která začala vydělávat
Po postupných úpravách www stránek a podrobnějším testováni chování návštěvníků vyplynulo, že i když návštěvníci na stránku hotelu přišli a nalezli dostatek informací o hotelu, nic je dostatečně nepobízelo k vykonání akce – odeslání požadavku na rezervaci. Jako problém se nakonec ukázal design stránky, který byl navrhnut tak, že při prvním načítání stránky kromě scrollbaru jen málo věci naznačovalo, že stránka pokračuje níže.
Na druhé straně, u stránek, kde nedostatek textu způsoboval posunutí layoutu výše se výrazně měnil konverzní poměr a návštěvníci mnohem častěji odeslali požadavek na rezervaci. Úprava layoutu (skrytí delších textů) a výsledky po nasazení nové verze webu pak jen příjemně překvapily.
Optimalizace bodu zlomu
Optimalizace bodu zlomu by se dala rozdělit mezi optimalizaci textu (copywriting) a optimalizaci layoutu stránky (práce webdesignera). Cílem této optimalizace je dosáhnout takového uspořádaní textu a vzhledu stránky, aby v případě nutnosti rolovat poskytovala stránka dostatek záchytných bodů, které navedou návštěvníka k akci v podobě odrolování stránky.
Samotná optimalizace bodu zlomu není nic nového a s klidným svědomím ji můžeme zařadit spíše do webdesignu, než do optimalizace www stránek, přesto by ale dobrý SEO konzultant nebo copywriter neměl zapomenout i na optimalizaci textového layoutu a “bodu zlomu”.
PS: Na základe upozornenia od Yuhů upozorňujem, že bod zlomu je náš vlastný termín a v češtine sa častejšie používá termín “nad ohybem” a “pod ohybem” stránky. Keďže tých ohybov je viac, zvolili sme termín bod zlomu (body zlomu).
Autor príspevku: Anton Piták
Pokud vím, pak termín “nad ohybem” pochází původně z novinářské branže, označuje se s ním horní polovina titulní stránky, kam je třeba umístit titulky nejdůležitějších článků, aby se zvýšila prodávanost plátku. V případě webdesignu je termín používán přeneseně.
Také by možná bylo vhodné upozornit, že samotné umístění ohybu závisí na rozlišení monitoru resp. správněji na velikosti okna prohlížeče a na množství nástrojových panelů v prohlížeči instalovaných. Tedy každý druhý návštěvník bude mít ohyb jinde.
Jinak s článkem souhlasím, spousta designérů navrhuje vzhledy s vysokými obrázky v hlavičce a webům to mnohdy škodí…
webdesigneri a ich grafici si uz snad zvykli, ze sa nepracuje s pevnymi cislami a rozmermi, ze nikto nema exaktny rozmer 800×600 ale, ze ma takmer kazdy iny viewport.
preto si dufam zvykli, ze tak ako je rozmer desktopu iba informativny udaj, ktory sa zvacsuje alebo zmensuje dalsimi faktormi, tak to plati aj na polohu ohybu stranky.
takze si kazdy webdesigner a grafik tieto “body” uvedomuje skor ako intervaly, ktore je ochotny pri navrhu akceptovat. potom sa hlada zhoda s realitou – naozaj grafik uvazoval, ked navrhol stranku s pevnou sirkou 800 pixelov s tym, ze VZDY je viewport o kusok uzsi? Ci dokonca moze byt viewport zuzeny aj radikalne? Uvazoval s tym, ako to bude “debilne” vyzerat na vacsej sirke? uvazoval s tym, co urobi obsah, ktory sa nemusi “nalamat” podla jeho sirky?
tak sa presunme na vertikalu a tam je to este horsie – kopec toolbarov ho posuva v desiatkach pixelov vyssie a vyssie.
takze v prvom rade ide o pruhy, v ktorych by sa mal dany “bod” nachadzat.
Myslim, ze k tejto teme by mohla byt debata bez konca. Naozaj nikto nemoze ratat s tym, co vsetko ma clovek v prehliadaci, kolko toolbarov ma vlavo, vpravo, hore, dole, teda aky je jeho viewport.
Takisto si myslim, ze ak niekto robi s pevnou sirkou, tak takych 760-770px je optimalnych u vacsiny ludi, nic ine mi totiz neostava (a to by som ocenil, keby uz nikto nemusel pouzivat 800×600 rozlisenie).
Co sa tyka horizontalneho bodu zlomu, budem optimista a poviem, ze zaujimavych je tak prvych 500px.
Tiez zalezi na tom o aku stranku ide. Je to uvodna stranka? Alebo je to stranka s cennikom, ktoru jednoducho musim rolovat a sa chcem dozvediet vsetky ceny, ktore ma zaujimaju?
Kazdy si z clanku moze zobrat to svoje, v kazdom pripade som rad, ze sa tym autor zaobera.
Velice kvalitni a kvalifikovaně napsaný článek, je vidět že autor tomu opravdu rozumí. Ad “nad ohybem” nejlepší místo je vpravo nahoře