Medzi webdesignermi sa rôznia názory na umiestnenie menu – navigácie v závislosti od toho, komu sa čo páči či ako to zapadá do dizajnu toho ktorého webu. Niektorí uprednostňujú navigáciu vľavo s argumentom, že užívatelia sú na to zvyknutí, druhá skupina dávajúca prednosť navigácii vpravo argumentuje spôsobom čítania textu zľava doprava, kde menu vľavo ruší pri súvislom čítaní. Oba názory môžeme s kľudným svedomím považovať za správne. Napriek tomu, pri návrhu umiestnenia navigácie by sme mali brať do úvahy tzv. lateral eye movements (LEMs).
 Teoria LEMs hovorí o tom, že človek pri rozmýšľaní automatický obráti pohľad na ľavú alebo pravú stranu podľa toho, na čo práve myslí. Stručne sa dá povedať, že pri logickom myslení si náš mozog pomáha pohľadom vpravo, zatiaľ čo pri abstraktom alebo skôr citovom rozmýšľaní hľadíme vľavo ( a stimulujeme pravú polovicu mozgu). Tieto poznatky môžu byť zaujímavé pri návrhu dizajnu webu.
Teoria LEMs hovorí o tom, že človek pri rozmýšľaní automatický obráti pohľad na ľavú alebo pravú stranu podľa toho, na čo práve myslí. Stručne sa dá povedať, že pri logickom myslení si náš mozog pomáha pohľadom vpravo, zatiaľ čo pri abstraktom alebo skôr citovom rozmýšľaní hľadíme vľavo ( a stimulujeme pravú polovicu mozgu). Tieto poznatky môžu byť zaujímavé pri návrhu dizajnu webu.
Na základe týchto informácií a poznania cieľovej skupiny užívateľov je potrebné zohľadniť aj umiestnenie jednotlivých prvkov v návrhu stránky. Pokiaľ svojími www stránkami chcete osloviť logicky zmýšľajúcého užívateľa a Váš web používa logicky štrukturované informácie, je pravdepodobnejšie, že mu bude vyhovovať navigácia vpravo (samozrejme, správne urobená navigácia). Ak vašimi www stránkami “hráte” na citovú strunu a Vaším cieľovým užívateľom je skôr užívateľ citovo založený, pravdepodobne mu bude vyhovovať navigácia vľavo. Týmto to ale nekončí, skôr začína.
Cieľom designu vo väčšine prípadov totiž nie je oslovovať užívateľa navigáciou, ale obsahom. V tomto prípade všetko vyššie uvedene platí opačne. Umiestnením navigácie vľavo a textu s “argumentmi pre nákup” vpravo oslovujeme práve logický zmýšľajuceho užívateľa … a naopak. Z toho vyplýva, že poznať cieľ a cieľovú skupinu webu je veľmi dôležitá informácia.
Princípy tejto teorie môžeme uplatňovať aj hlbšie v štruktúre stránky. Po vyriešení umiestnenia navigácie je snáď najdôležitejším cieľom návrhu designu dosiahnúť usporiadanie informácií na stránke tak, aby čo najlepšie oslovili užívateľa a priviedli ho k nákupu. Čo z toho vyplýva? V texte môžeme informácie štrukturovať tak, že napr. logické argumenty či suchopárny výpočet vlastnosti produktu/služby umiestníme do zvýrazneného boxu vpravo (v rámci kontextovej časti www stránky). Naopak, pokiaľ chceme pôsobiť na city, umiestníme krásny obrázok a citmi “presviedčajúci” text vľavo.
Funguje To? To je otázka na hlbšie skúmanie. Ľudský mozok je ale v niektorých veciach nedokonalý, čo nám občas umožňuje z tejto nevýhody urobiť výhodu. Spomeňte si napr. na nedokonalosť ľudského oka, vďaka ktorej nám stačí premietať 24 statických obrázkov aby sme uverili, že sa hýbu.
- Looking Left, Thinking Right ?
- What are you looking at?
- Right Brain’ or ‘Left Brain’ – Myth Or Reality?
- Differences Between Left and Right Hemisphere
- Understanding The Human Brain
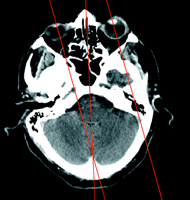
- How do the eyes move together? New understandings help explain eye deviations in patients with stroke
Autor príspevku: Anton Piták