Dnes sa pozerá nielen Veľký brat, ale aj šéfovia a to je potrebné zohľadniť aj pri tvorbe webu. Pokiaľ pripravujete alebo už priamo programujete www stránky pre určitý typ budúcej klientely, je potrené zohľadňovať ďalšie faktory, ktoré ovplyvňujú použitie vašich www stránok. Keď nad vami stojí šéf, alebo sa niekam ponáhľate, či potrebujete rýchlo niečo nájsť – službu, dodávateľa a pod., mnoho racionálneho uvažovania ide bokom.
Veľký rozdiel!
Treba mať na pamäti, že je veľký rozdiel prechádzať si web vo voľnom čase, keď nehľadáte informácie, ale napr. ako majiteľ, si prezeráte web a v podstate hľadáte “či sa mi to páči”, a je veľký rozdiel, ak hľadáte informácie, služby, ponuku. Predstavte si, že ste na svoj web vtedy prišli až potom, čo ste si predtým v Googli prešli 10 iných stránok s rovnakou (neprehľadnou, nenájditeľnou?) ponukou. Budete ešte nadšení z blikajucého krásneho banneru, či vyšperkovanej animovanej navigácie? (ktorej rozbalenie trvá 2 minúty 🙂 ). Nie. A takto v skutočnosti vnímajú váš web skutoční návštevníci. Nie cez animácie, ale cez dobre prispôsobený obsah, ktorý im plní to, čo požadujú – nájsť informácie, ponuku, kontakt, objednávku. A nevyžaduje od nich náročné cvičenie (s webom)
Ako príklad by som uviedol napr.: poskytovanie ubytovania pri letisku či ubytovanie s možnosťou organizovania konferencií, ale aj www stránky pre právnikov či advokátske kancelárie. U tejto klientely sa dosť často postupuje tak, že užívateľ (sekretárka/asistentka/dievča pre všetko) musí veľmi rýchlo nájsť informácie, napr. o ubytovaní apod., pod veľkým časovým a psychickým stresom. Či vy sami potrebujete niečo nájsť rýchlo. V takýchto prípadoch je aj dobre viditeľná navigácia v hornom “páse” či vľavo/vpravo nanič.

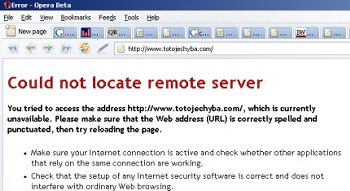
Dobrým (a odporúčaným) riešením je používať doplňujúcu navigáciu a odkazy priamo na stránke, v oblasti, kde je pri predpokladanej činnosti sústredená jeho pozornosť. Ďalším dobrým riešením je vždy ponúknuť užívateľovi inú vhodnú akciu, ak sa svojím konaním dostal do úzkych. Napr. ak pod stresom zle napísal do vyhľadávacieho poľa názov hotelu a výsledkom vyhľadávanie nie je nič, upozornite užívateľa, nech si skontroluje správnosť hľadaného výrazu, prípadne ho pridajte do textu a zvýraznite. Namiesto zobrazenia ničnehovoriacej informácie od serveru, zobrazte mapu webu, alebo zoznam vašich produktov, či kategórií. Nenechajte užívateľa zablúdiť. A nenechajte ho premýšľať, čo vlastne na vašom webe robiť má.
Ošetrenie väčšiny týchto užívateľských chýb nevyžaduje zvýšené náklady, podstatné je, že váš klient/návštevník/zákazník bude spokojný. A nezabudnite ošetriť chybovú stránku 404. Ponúknutie mapy webu je asi jedno z najlepších riešení. Určite aj Vy máte vlastne skúsenosti s touto problematikou, ako riešite podobné problémy na svojich weboch?
Autor príspevku: Anton Piták
Doplnenie: Vidím, že podobnej téme sa dnes už venoval Martin Snižek na svojom blogu, takže dnes double 😉